With our latest update, customizing the widget has never been simpler. Personalize the bot’s name, avatar, style, and welcome message to match your brand and use case.

Getting Started with the Lamatic Chat Widget
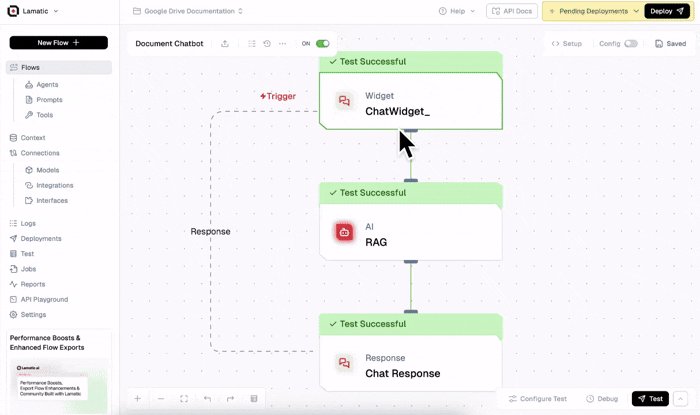
To integrate the Lamatic Chat Widget into your site:
- Create a Flow – Design your chatbot’s conversation logic using our intuitive flow builder.
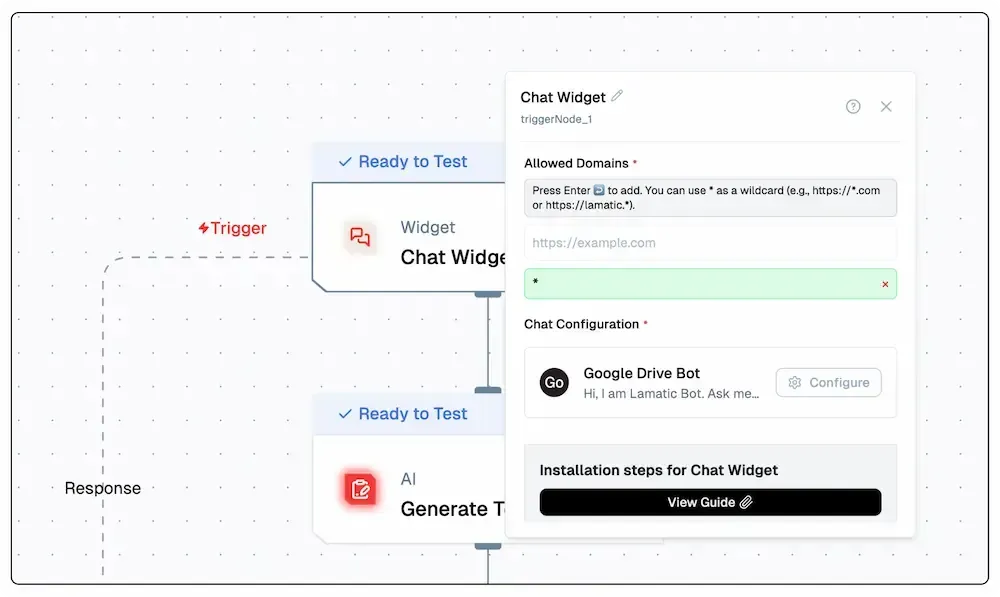
- Enable Chat Widget – Select “Use Chat Widget” to activate the widget for your flow.
- Whitelist Your Domains – Ensure your website’s domain is authorized for widget deployment.
- Configure the Chat Widget – Tailor the widget’s look, feel, and behavior to suit your needs.
- Add a Relevant Node – Insert appropriate nodes to guide the conversation.
- Update the Chat Widget Response Node – Define how the bot should respond to users.
- Test and Deploy – Preview the widget and publish it when ready.
Check the full documentation for a step-by-step walkthrough.
How to Configure the Chat Widget

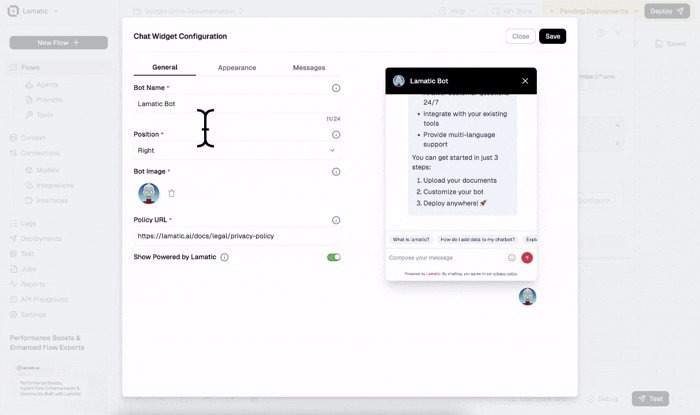
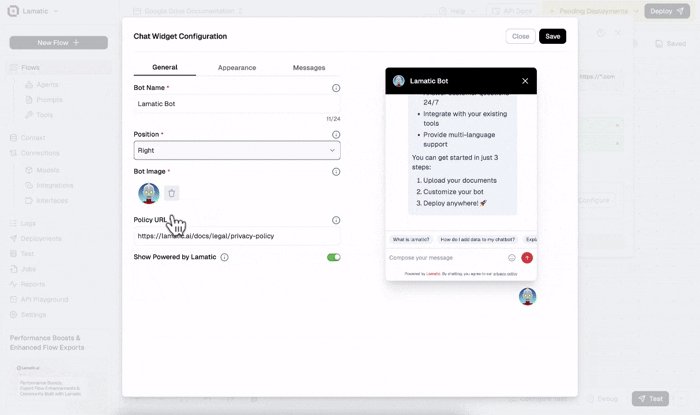
Click the “Configure” button in the widget settings panel to access customization options. You’ll find everything you need to fine-tune the bot’s appearance, identity, and messaging.
General Settings
- Bot Name – Set the name that appears in the chat header.
Example: Google Drive Bot - Position – Choose the widget’s location on the screen: Left or Right.
- Bot Image – Upload a custom avatar for your bot’s visual identity.
- Policy URL – Link to your privacy policy for compliance.
Example: https://lamatic.ai/docs/legal/privacy-policy - Show Powered by Lamatic – Toggle to show or hide Lamatic branding in the footer.
Appearance Settings
Customize the color scheme to match your brand:
- Primary Color – Main theme color for UI accents.
- Header Background – Background color of the chat header.
- Header Text – Text color for the bot name.
- User Message Background – Background color for user messages.
- User Message Text – Text color inside user message bubbles.
- Agent Message Background – Background color of bot replies.
- Agent Message Text – Text color for bot responses.
- Suggestion Background – Background for quick reply options.
- Suggestion Text – Text color for suggestion buttons.
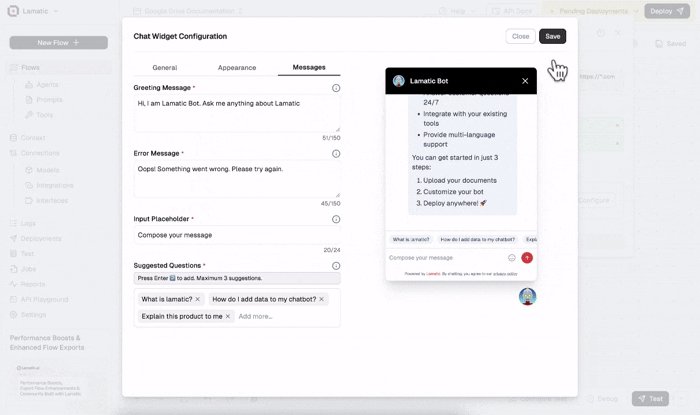
Message Configuration
Set up predefined messages for smoother user interaction:
- Greeting Message – The initial message users see when the bot opens.
Example: Hi, I’m Lamatic Bot. Ask me anything about Lamatic. - Error Message – Displayed when an error occurs.
Example: Oops! Something went wrong. Please try again. - Input Placeholder – Placeholder text in the message input field.
Example: Compose your message - Suggested Questions – Add up to 3 quick-start suggestions to guide users.
Examples: What is Lamatic?, How do I add data to my chatbot?
With Lamatic’s Chat Widget, engaging your website visitors with smart, responsive conversations is just a few clicks away. Customize every aspect to align perfectly with your brand’s voice and visual identity.